
Project 6: Dutch Trains web app. (code available on Github)
Scope: Create a web app based on the Dutch iPhone app “Trein.” The app will display current train disruptions, and current departure times for selected train stations. All of the information is drawn from the API provided by the Dutch rail service, NS (Nederlandse Spoorwegen): http://www.ns.nl/api/api
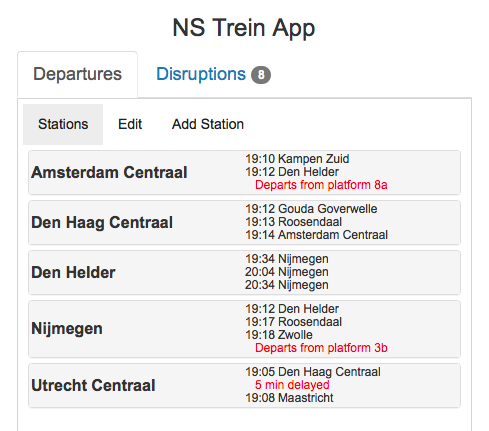
For the departures, the user can select one or more stations from a list of all available stations in the Netherlands via the “Add Station” sub-tab. The user can delete one or more stations via the “Edit” sub-tab. The “Stations” sub-tab displays the user’s selected stations in accordion format, with the departure times displayed when the user clicks a station panel. Along with the departure times, the user can see if a train is delayed or if the departure platform has been changed.
Behind the scenes, the list of stations, the disruptions data, and the departure time data is stored in a database after it has been pulled from the NS API. The database is updated periodically depending on the type of data. This speeds up transactions for subsequent users or calls, and minimizes calls to the NS API (which only permits 50,000 calls per app per day–not a limit I expect to reach, but if the app were ever to see a sizeable amount of traffic it would be easy to reach that limit quite quickly).
What I Learned:
- I learned a lot about asynchronicity in Node.js: previous Node.js projects didn’t have as many moving parts or data being passed around, but this had a lot. I learned which elements could happen asynchronously (database insertions, typically) and which could not.
- The async module. This was useful in several places for making the code more readable and avoiding “callback hell.”
- PostgreSQL. I was already comfortable with basic SQL structure and language, so this was mostly about how to set up, connect to, and query PostgreSQL specifically, and also how to handle asynchronicity (I made use of the helpful pg-promise module for that).
- How to connect a Heroku PostgreSQL database to my deployed Heroku app.
- The NS API. It was interesting to play with, and certainly made me appreciate the ease of the Twitter API (Twitter API = results returned in JSON; NS API = results returned in XML). There were also some really odd quirks, like the fact that the “planned disruptions” info (a highly time-dependent piece of information) did not provide a straightforward field for time and duration with standard formatting.
- Cookies. I’d played a little bit with cookies before, but hadn’t really done much with them. I used them here to store the stations the user had selected.
- Additional bootstrap components like accordions, tabs, and badges.
What I Left:
- I did some basic error checking and testing, but not a great deal. I would like to incorporate Mocha.js at some point.
- Auto-refresh: currently, the information only updates when the user visits the page, rather than auto-refreshing while the user is on the page (useful for things like the departures times).
- Templating: currently, there’s a fair bit of dynamically created content being added via straight HTML strings. I’ve heard templating is a great way to simplify that and clean it up.
- Fancier formatting: at present, it’s a pretty basic display, which is actually what I like. Still, I can see the potential for jazzing things up a bit more.