Covid-19 Check-In Mobile App
When students started arriving back on my high school campus in the spring of 2021, the administration quickly realized they would need some sort of Covid-19 symptoms check-in system. I was asked if I could produce a mobile app that students could use on their phone.
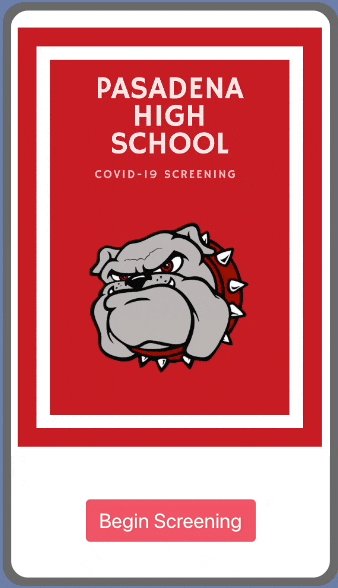
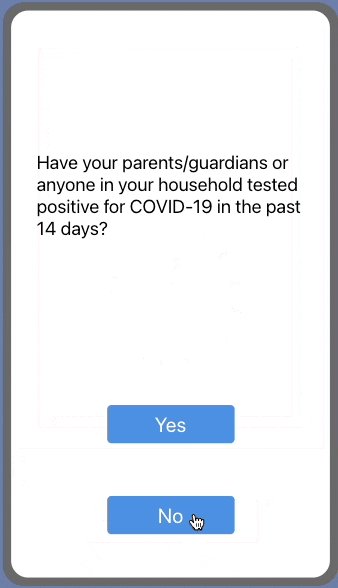
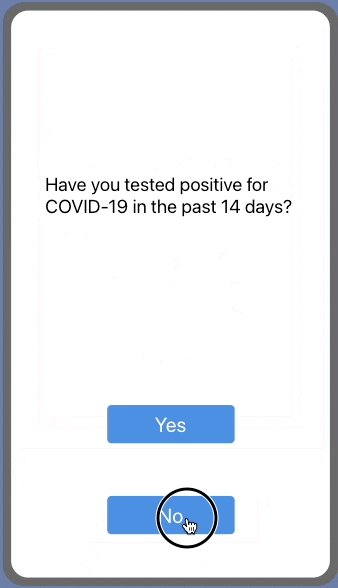
I produced a simple app that had students answer a few questions and produced a green or red screen with a timestamp as they entered the campus. The school nurse adjusted the wording of a couple of the questions, and it was ready to go by the time students started to arrive!
You can view the code here.
Mobile App Projects With Students
I taught the development of no-code/low-code apps to several classes, using the Thunkable platform. I guided students through a series of sample apps before having them create their own community-focused app. Below, you can see a few example projects I created.
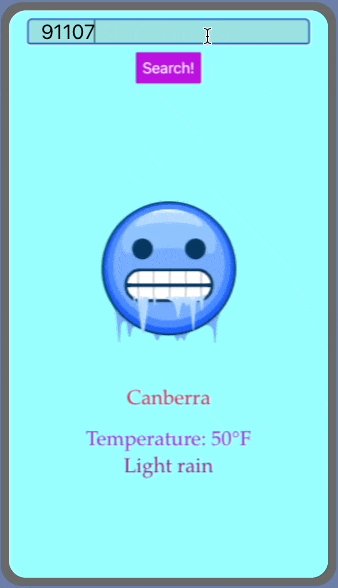
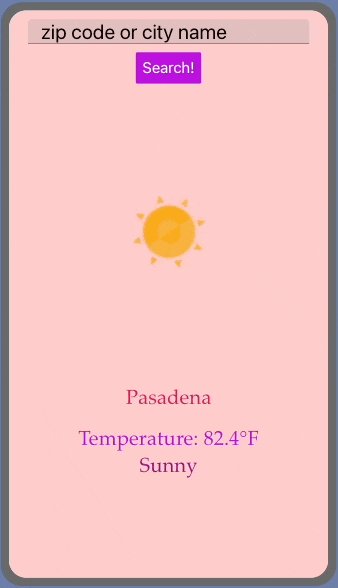
Weather App
Students created a simple weather app using WeatherAPI to pull real-time weather information searchable by city or zip code. Simple JSON animations (from Lottie Animations) were added to correspond to different temperature bands. You can view the example code here.