Students learned the basics of HTML, CSS, and JavaScript to create simple interactive websites. From there, we added in Node.js/Express.js and Socket.io to create full stack applications, and also explored some REST APIs and SDKs.
Below are a few example projects that I created to introduce students to some of the key concepts. Want more? Check out my GitHub and Replit!
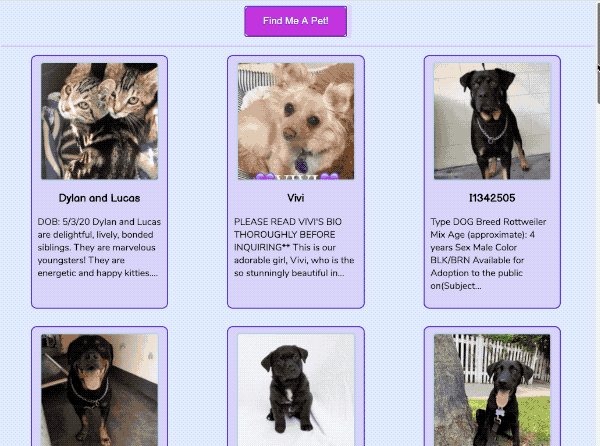
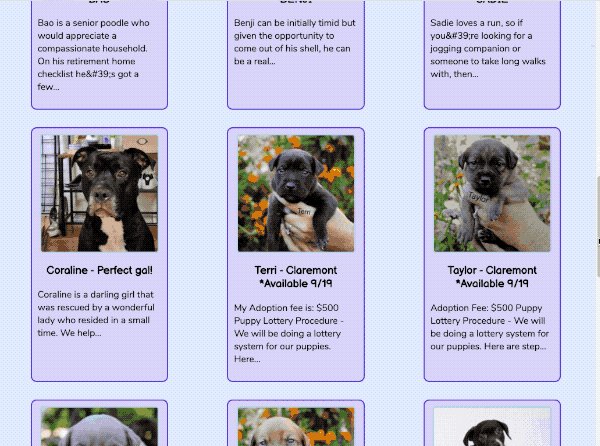
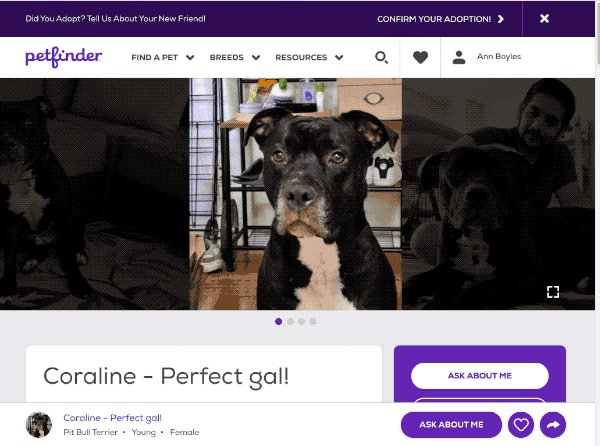
Petfinder
A client-side project demonstrating the use of the Petfinder SDK to pull and display information on pets available for adoption in the area. Information on the Petfinder JS SDK available here.
Github code available here.

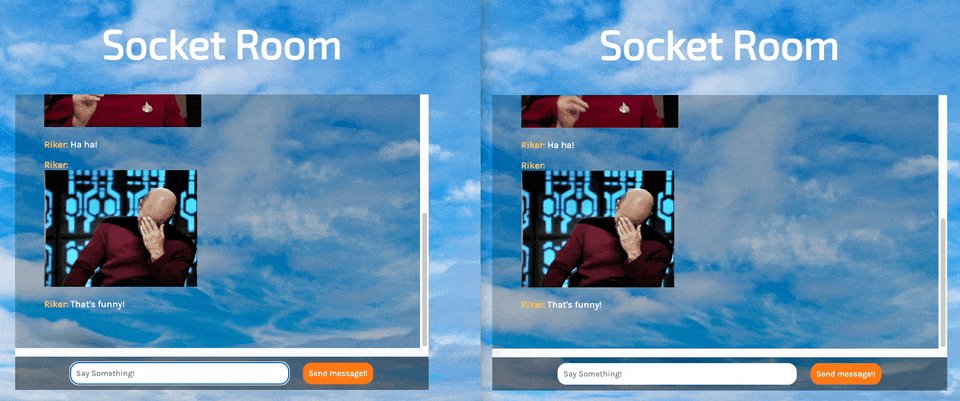
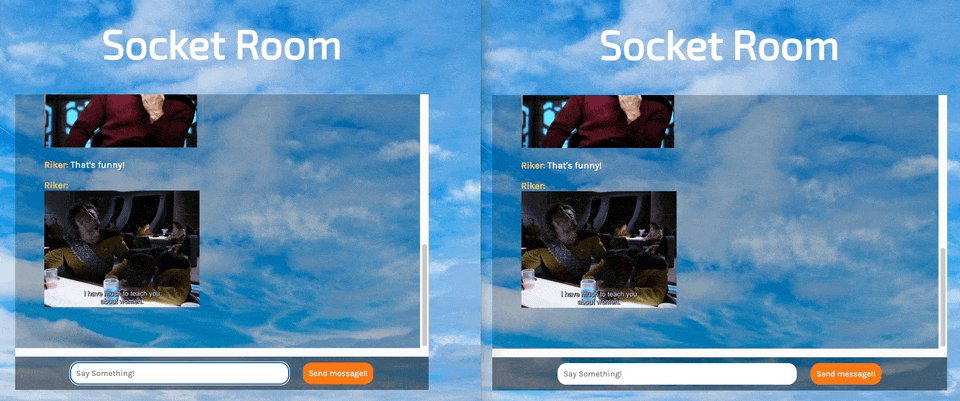
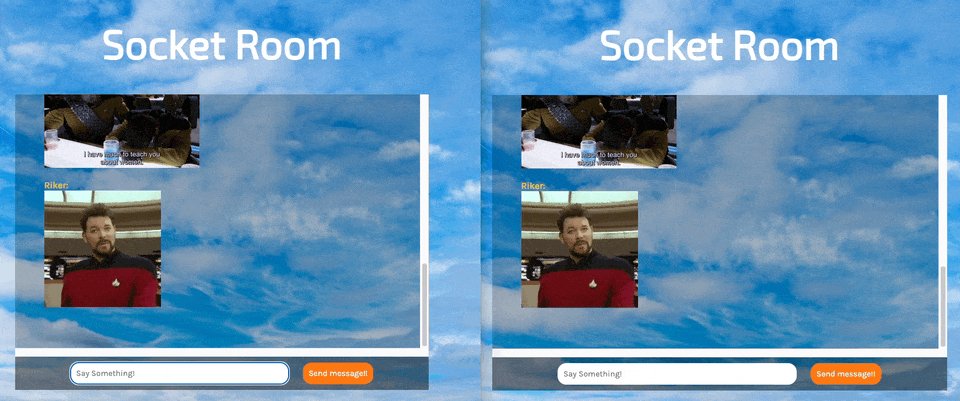
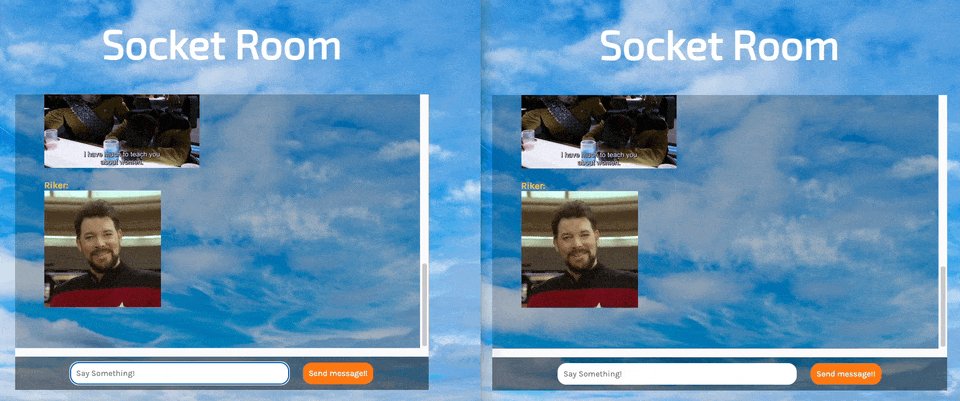
Chatroom with GIFs
A simple chatroom using Socket.io and the GIPHY API to allow users to add GIFs to the chat (one of the API parameters is “weirdness”: you can dial it up or down!).
Students were able to practice using WebSockets and making API requests on the server side.
GitHub code available here.

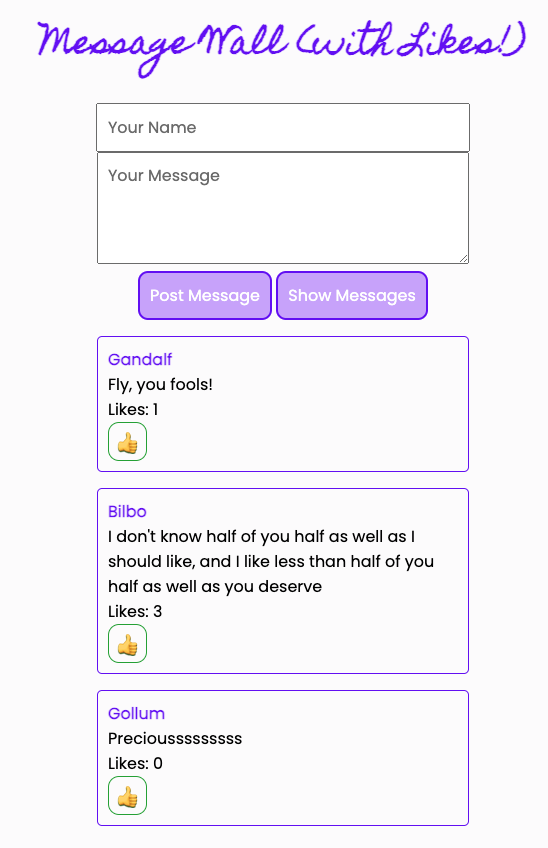
Message Wall with Likes
Simple message wall that posted and displayed messages and allowed users to “like” posts. Gentle intro to Node.js/Express.js and server-side code. One ambitious student went a step further and created a mini Facebook with logins, profile photos, etc.!
Code here.

Multiplayer Pictionary Game
This little game uses p5.js and Socket.io to create something a little like Skribbl.io. During remote learning for Covid, the class would often play Skribbl.io or Among Us together, and this was a fun way to build on that multiplayer energy!
Code here.