p5.js is a creative coding library that makes a wonderful introduction to coding for students. The graphical component helps illuminate fundamental concepts (loops! variables! arrays!), and there’s so much room for student creativity! It also plays nicely with other libraries and frameworks so you can continue to build on it.
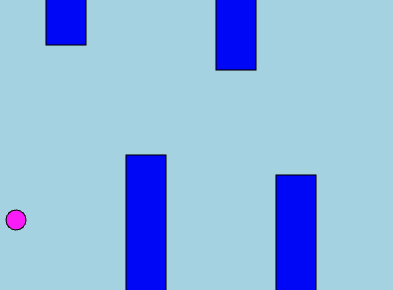
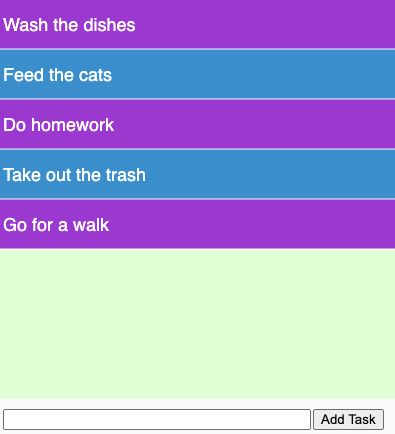
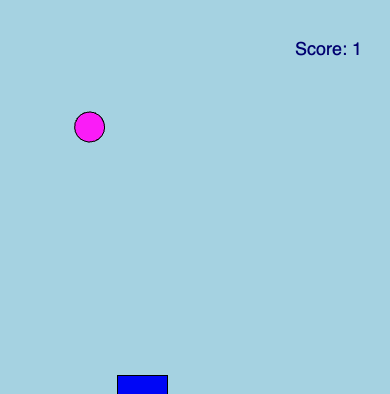
Below is a small selection of some of the examples I created and used in class, both simple and more complex.
Fun with Trigonometry!
I attended CCFest (Creative Coding Fest) in Los Angeles in 2018. One workshop I attended inspired the “fun with trig” lesson, which was a way of getting students to loosen up and have fun and try stuff, even if they weren’t sure what the outcome would be.
Code here.